안녕하세요 모빌리티 입니다.
Font 속성값은 잘 숙지 하셨는지요?
오늘은 Font가 웹페이지 상에서
움직일수 있도록 해주는 폰트에 대해서
포스팅 합니다.
오늘의 키워드 "MARQUEE"
<MARQUEE>태그는 6가지의
속성값을 가지고 있습니다.
첫번째, 텍스트 방향
두번째, 움직이는 속도값
세번째, 한번에 움직이는 픽셀수
네번째, 움직이는 영역의 배경색
다섯번째, 움직이는 영역 길이
여섯번째, 움직이는 영역 반복횟수
한가지씩 알아가 보도록 하지요.
direction / 움직이는 방향을 정함
<MARQUEE direction="up">
left가 기본값이며 right, down도
적용할 수 있습니다.
scrolldelay / 움직이는 지연 속도값
<MARQUEE scrolledelay="200">
숫자 (1/1000초 단위)로 클수록
속도가 느리게 적용됩니다.
scrollamount/ 한번에 움직이는 픽셀수
<MARQUEE scrollamount="1">텍스트,이미지
</MARQUEE>
숫자(픽셀)을 키울수록 속도가 빠릅니다.
bgcolor / 움직이는 영역의 배경색상을 지정
<MARQUEE bgcolor="red"> 텍스트,이미지
</MARQUEE>
width,height / 움직이는 영역의 가로 세로 길이
<MARQUEE with="200" height="200">
텍스트, 이미지</MARQUEE>
loop / 움직이는 영역의 반복횟수지정
<MARQUEE loop="5">텍스트, 이미지</MARQUEE>
실습을 해 볼까요?
적용모습입니다.
예제 파일 다운로드
2017/06/06 - [컴퓨터/HTML] - [HTML] 홈페이지 구성 기본 태그 4가지
2017/06/06 - [컴퓨터/HTML] - [HTML #2] 메모장으로 작성하여 웹파일로 저장하기
2017/06/07 - [컴퓨터/HTML] - [HTML #3] 배경색 변경하기
2017/06/08 - [컴퓨터/HTML] - [HTML #4] BR, P, Center 태그란?
2017/06/10 - [컴퓨터/HTML] - [HTML #5] 글자를 꾸미는 폰트 속성 3가지 face, size, color
색상과 길이를 주어서 멋진 홈페이지를 만드시길 바랍니다.
'IT' 카테고리의 다른 글
| [HTML #8] UL, LI 태그 (0) | 2017.06.13 |
|---|---|
| [HTML #7] OL, LI 태그 (0) | 2017.06.12 |
| [HTML #5] 글자를 꾸미는 폰트 속성 3가지 face, size, color (0) | 2017.06.10 |
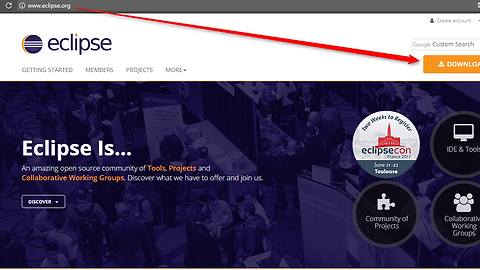
| [안드로이드 #4] 이클립스 설치 (0) | 2017.06.10 |
| [HTML #4] BR, P, Center 태그란? (0) | 2017.06.08 |



 ex03-3.html
ex03-3.html